Debugging to get more info (client-side Cloud)
Client-side: if you want to get more detailed information concerning e.g. Network problems, JavaScript Errors or Performance figures, please read the console output within your browser.
Step-by-step guide
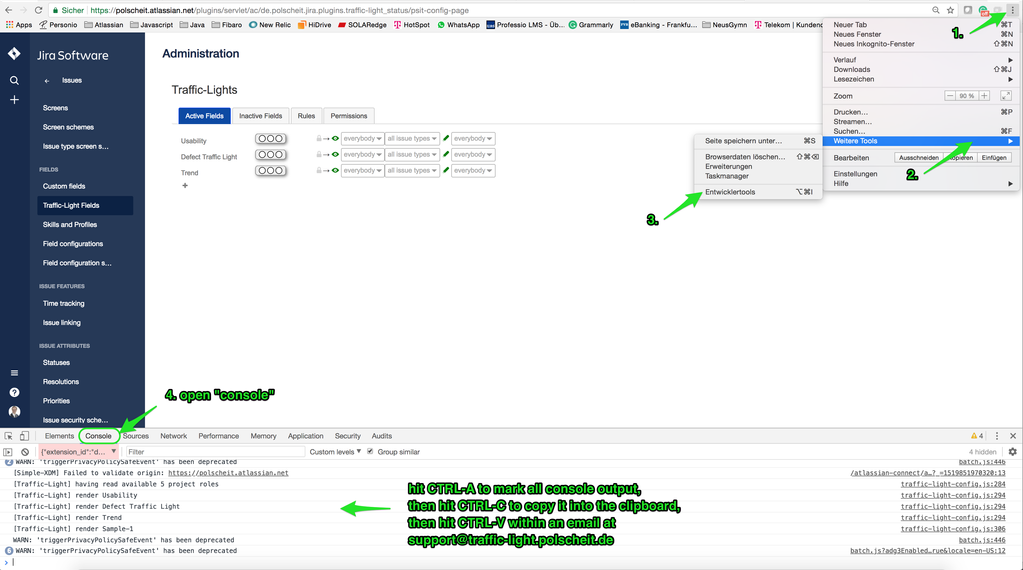
Open your browser's console:
Browser how to open the console window Google Chrome hit on an Apple MAC / OSX or click on the browser's menu on the top right, select menu item "Tools" and choose sub-menu item "dev. tools"Apple Safari hitMozilla Firefox use the free add-on "FireBug" (you have to manually install this add-on into your Firefox) Microsoft IE10/11 hit keystroke "F12" - Select tab "Console", which can vary depending on your browser (sample of using Google Chrome, below)
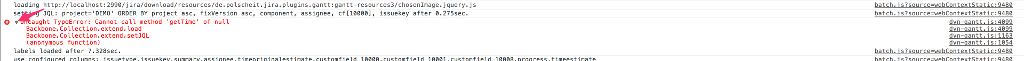
In case of any JavaScript-Error, you will get an error message, which is collapsed by default: please click on the arrow to expand. Copy & paste this information into an email at support@traffic-light.polscheit.de
3. Select tab "Network", which can vary depending on your browser and have a look for AJAX-calls not resulting in HTTP-200 (= okay) and provide that information, too.