...
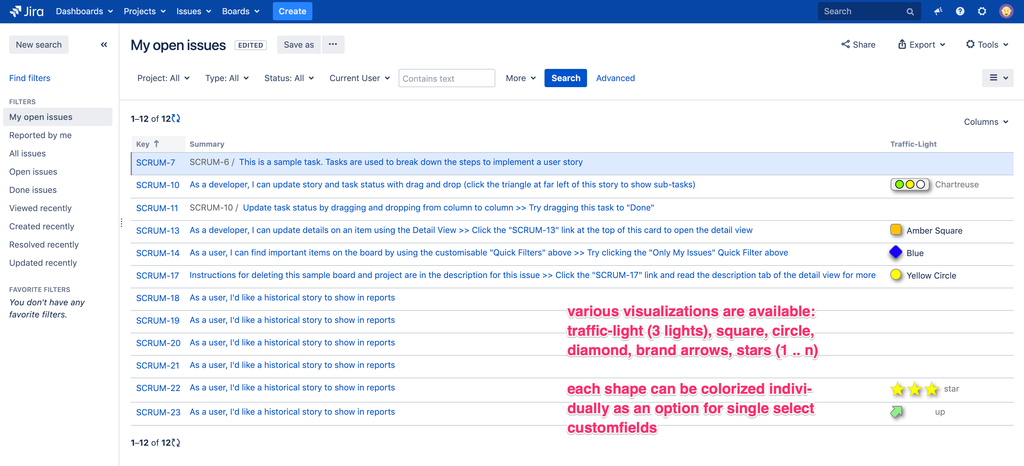
- square by using the syntax "[color] optional label"
- circle by using the syntax "(color) optional label"
- diamond by using the syntax "<color> optional label"
- star(s) by using the syntax "*color* optional label", using multiple stars counting the leading number of asterisks like "***color* label" to display 3 stars with a label
- traffic-light by using the syntax "(color,color,color) optional label"
- colorable trend arrows
- harvey balls
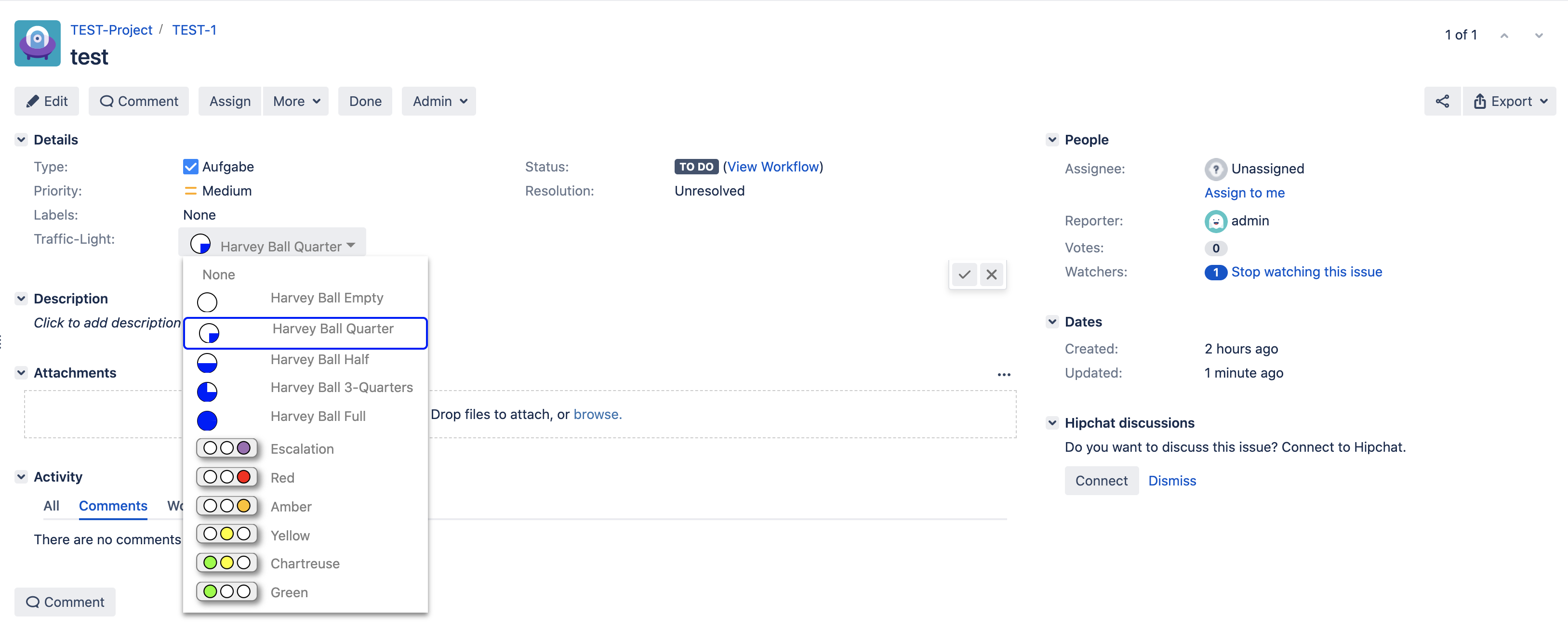
Since v4.2.0: support of harvey balls
Optional settings for traffic-light options
...
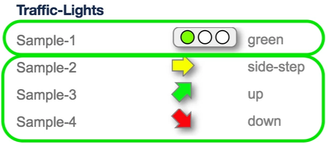
- having set the left color, than the arrow will be drawn up in that color,
- having set the middle color, than the arrow will be drawn sidewards in that color,
- having set the right color, than the arrow will be drawn down in that color.
Available since Traffic-Light version 4.2.0
Flexible Harvey Balls instead or in addition to Traffic-Lights
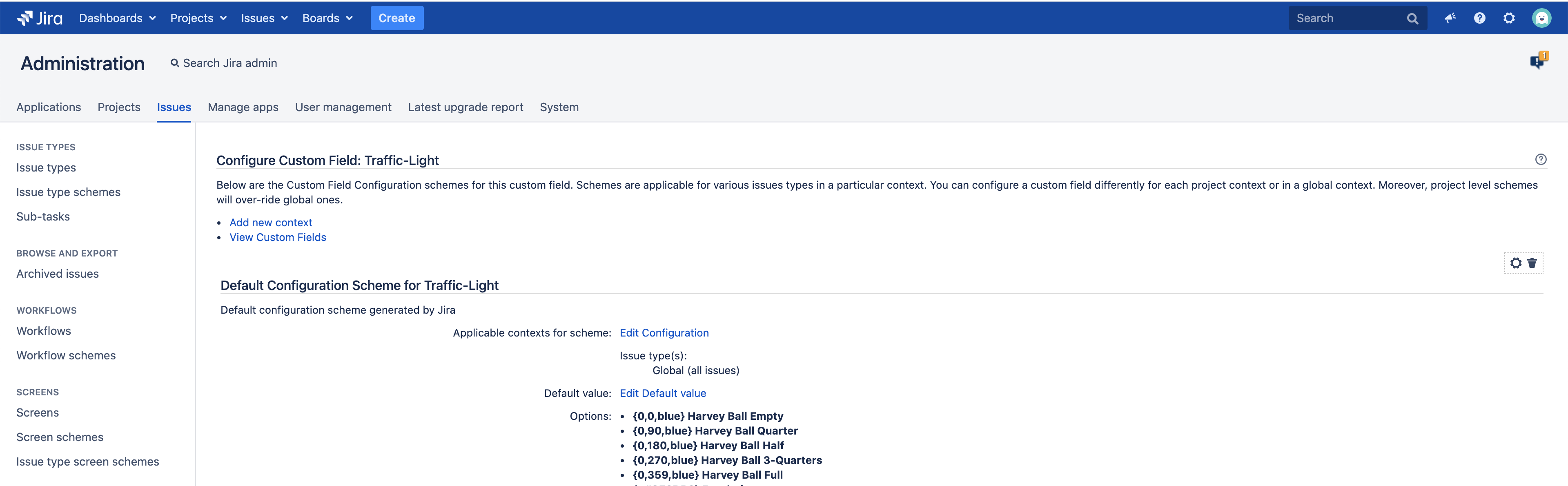
A harvey ball can be configured as simple as a normal traffic-light: just create new options but use "{" and "}" instead of "(" and ")".
The first parameter is the start angle in degree (mostly = 0),
the second parameter is the angle in degree of the colored segment and
the third parameter is the color of the segment like shown within the sample below:
So, you are not limited to just the 4 quarters. You can configure any segment you need. If you have any question, please do not hesitate to contact me per email at support@traffic-light.polscheit.de
Dynamic Rules for automation and flexibility
You can define complex statements taking all issue methods into account, from current issue status until issue's parent object or status of children to determine, what traffic-light status to set. In opposite to other solutions, there exsist almost no limits: just program your rule in javascript syntax!
Update traffic-lights in real-time
Available Listeners
- de.polscheit.jira.listener.DynamicRulesUpdateListener
- de.polscheit.jira.listener.DynamicRulesCreationListener
- de.polscheit.jira.listener.DynamicRulesWorkLoggingListener
- de.polscheit.jira.listener.DynamicRulesEventListener (since v3.2.0)
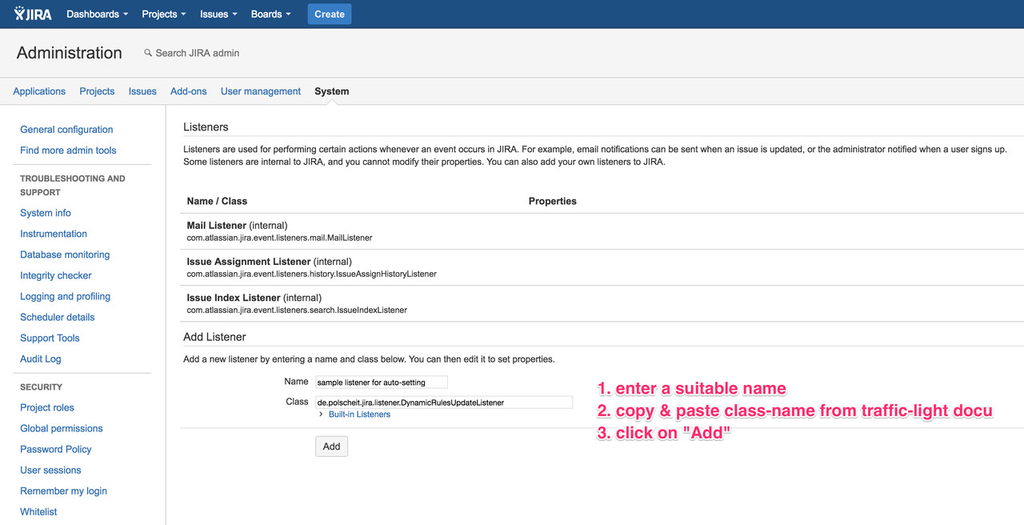
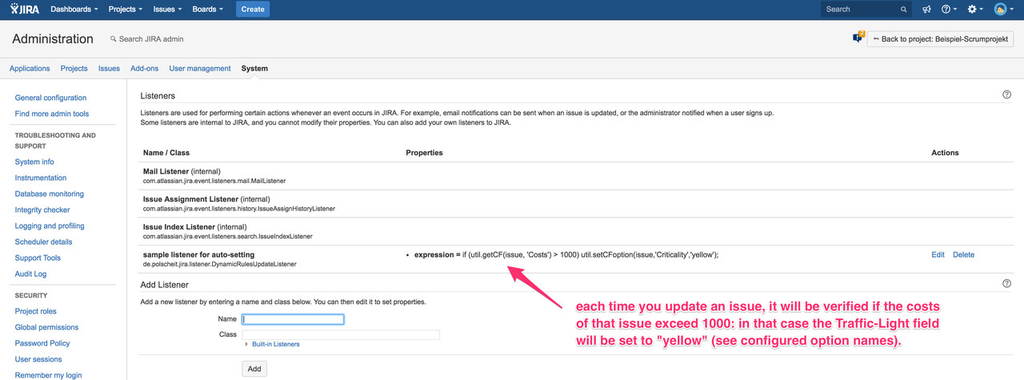
In order to create a new listener, please switch into JIRA administration - system - listeners:
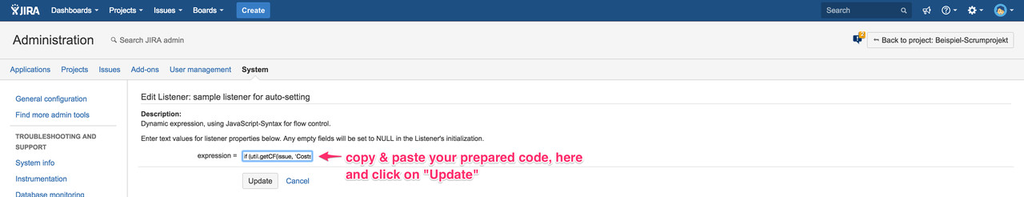
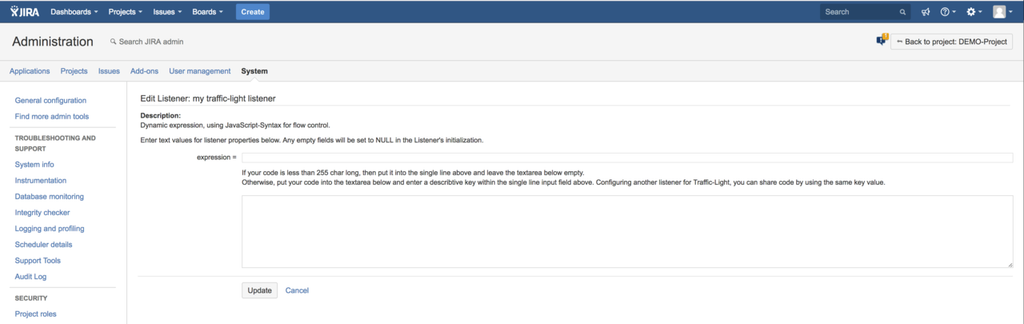
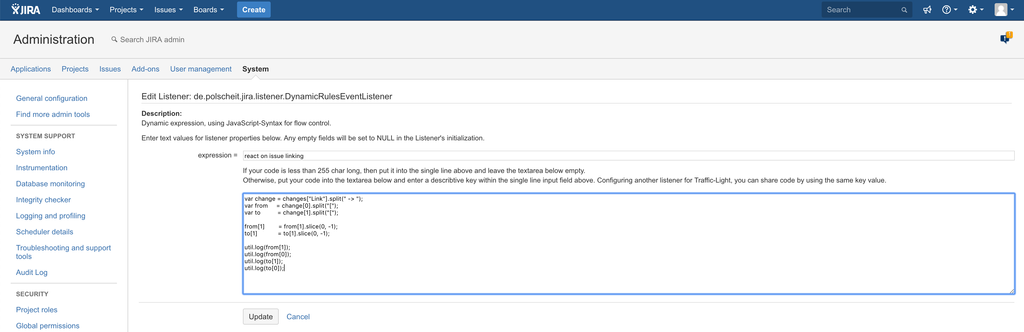
Having created an update-/create-/work-logging-Listener, you have to configure the code, which will be executed accordingly:
I recommend to use any editor of you choice to write the snippet of javascript code and put that into a related documentation. The length of your source code must be less than 255 characters due to JIRA's limitations, here. So, use e.g. single letter variable names like "i" or "j" to shorten, although this looks like spaghetti-coding. Accessing any customfield content, please use my getter-function issue.getCF() as this is also shorter than using JIRA's native API via issue.getCustomfieldValue().
Then use copy & paste to transfer your source code into the listener. The size of the text field is predefined by JIRA and cannot be expanded by an add-on, but as this copy & paste is an one-off, it is not a huge limitation.
Using Traffic-Light version 2.1.1 for JIRA 7, that limitation is no longer there: you can put in almost any code you want ...
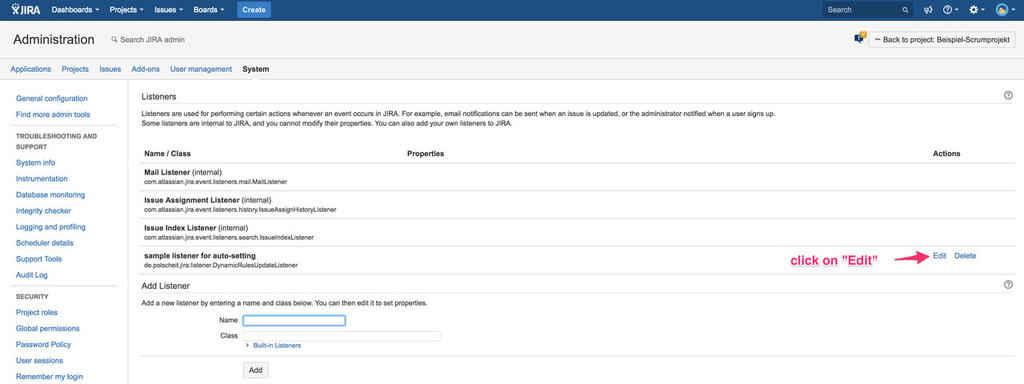
Within the summary of all configured listeners, you will find the new (update-/create-/work-logged) listener together with JIRA's defaults and other listeners:
Sample for getting info of an added issue link: the JS variables "from" and "to" will contain the related issue keys, which will be prompted to System.out in the example below.
Using the issue keys, you can load the related issues via issueManager.getIssueByCurrentKey(from) and read fields as well as set customfield values like a traffic-light.
Available workflow function
- Post function "Dynamic Rule(s) of Traffic-Light Status"
Important: Take care about the sequence/position of a workflow post function! - If a dynamic rule is executed as workflow post function before storing the issue's new values, the former values are retrieved within the rule accessing the issue's data.
Using Javascript to code what you what
An expression is a set of javascript statements, each terminated by a semicolon.
All methods of the related issue can be accessed via issue.methodName(). Please have a look at Atlassian's documented JIRA Java-API for detailed information about available methods, like issue.getKey() or issue.getStatus().getName().
Additionally, following utility functions are available:
util.log(Object obj);
util.setCFstring(MutableIssue issue, String customfieldName, String value): sets the value of a Jira text customfield
- util.setCFoption(MutableIssue issue, String customfieldName, String value): sets the value of a Jira customfield having options like all traffic-light fields
- util.getCF(MutableIssue issue, String customfieldName): gets the value of a Jira customfield, which can be referenced by its name or its customfield_id (see samples below)
util.getCFms(MutableIssue issue, String customfieldName): gets the value of a Jira date/datetime customfield in milliseconds
Since version 4.0.6:- util.historyMetadataBuilder(String description): gets a metadata object containing the passed description to be used while performing a workflow transition (see sample below)
The following native Jira objects are available:
- issue
- issueLinkManager
Since version 4.0.6: user: the currently logged in user
issueService
Using the "DynamicRulesEventListener", you have got also access to the following native Jira objects in addition:issueManager
changes: all ChangeItems of the related event
Samples
| Code Block | ||||
|---|---|---|---|---|
| ||||
util.log(util.getCF(issue,'Criticality')); // this will write the content of the custom field named "Criticality" into the output stream System.out to assist debugging of your own code. |
...